HTML stands for hyper text markup language. This language uses mark up tags to describe web pages. All web browsers read HTML documents and display them as web pages. JavaScript is used in millions of web pages and is known as the scripting language of the web. It adds functionality, detects browsers and does many other things.
CSS stands for cascading style sheets. Styles determine how the HTML elements are displayed. These styles are usually saved as external .css files. The best thing is that these style sheets help you change the layout and appearance of all the web pages of a site by editing just a single page.
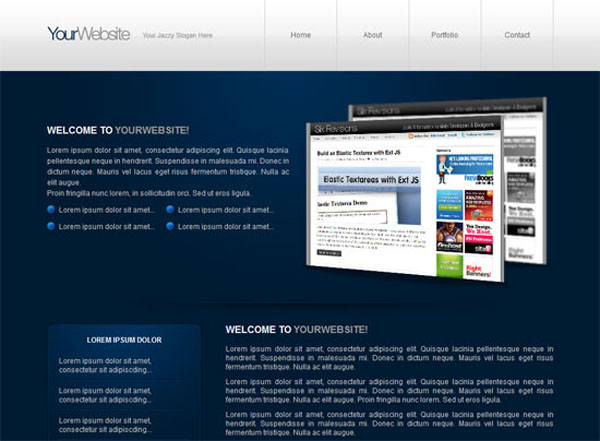
One of the most recent developments for web designers is the advent of .psd files. These files are layered files which enable a designer add or remove layers or change colors in an image. A website is navigated using XHTML/HTML/CSS mark ups. Proper PSD conversion ensures a user friendly and quickly loading website along with the advantages of higher compatibility.

Understanding the Need
There exist a number of web designers who could utilize CSS, HTML and JavaScript to better translate their work. Most of these people are pretty much uninitiated about HTML/CSS code, let alone PSD to HTML conversion. Internet is quickly changing and it is essential that a website is viewable in all available browsers including opera mini etc. PSD to HTML or XHTML conversion makes sure that a website is compatible with all browsers.
Most designers are not comfortable with the conversions and technical languages. There are 3 options through which they can find a solution to their problem:
- They can learn and code it themselves.
- Hire someone proficient in CSS, HTML and JavaScript.
- Do the coding using automated tools.
All the above options have their share of strengths and weaknesses. Applying them would mostly depend upon several factors including urgency, money and need.
Handling Key Responsibilities
A website’s design is one of the most important elements that set it apart from other competing websites. A web designer is quickly becoming a key figure in every website’s success. To ensure that a website is well designed, a designer should be completely focused on the job at hand rather than worrying about coding.
However, many people are of the view that a web designer should be well versed with SEO, HTML coding, PSD slicing, content writing and even marketing. Such a skill set would ensure that the designer comes up with a work in sync with the demands of the internet.
Every element of a website should be designed perfectly. From its structure to concept to content to HTML/CSS markup, a successful website would comprise off all these done in the most efficient way possible. It is imperative that a designer very well knows and understands the different phases of website development. This however does not apply that he should be well conversed in carrying out all these alone. As stated earlier, a bit of knowledge outside his domain is more than enough.
Finding the Answer
Choosing from the above stated three options would entail lots of prior consideration. If a designer is totally unaware of HTML or other languages, he will be better placed if he hires a professional to complete the task. The choice could also depend whether a project is to be completed urgently or whether it is an experimental or a high budget one.
Flexibility is the Answer
It is very much possible to be proficient in designing while maintaining some amount of knowledge regarding coding and other technical matters. One can find a lot of tutorials and guides which focus on the basics and advanced knowledge regarding languages including PSD to HTML, PSD to CSS conversion. One can also go through the many reviews regarding automated conversion tools which make the task quite easier. Maintaining some knowledge would help a designer get through some key phases of website development without seeking any outside help.
 CoalesceIdeas Web and graphic design ideas for inspiration
CoalesceIdeas Web and graphic design ideas for inspiration