Angular JS is considered to be among the most common Javascript frameworks currently available in the market today. One main goal of Angular JS is to make simple the development process that is great for prototyping small applications though its powers enables the scaling to full featured client applications. The combination ease of performance, development and breath of features has made it possible for wide adoption though the wide adoption has come together with many pitfalls.
In this list, we cover some of the most common Angular JS mistakes most web developers make.

1. Declare Everything in Angular JS using the anonymous functions
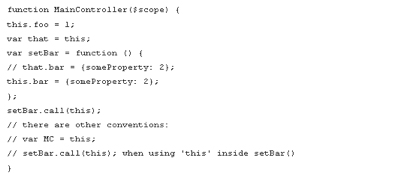
You need to ensure that you assign all your functions and objects to a particular variable. This makes them easy to manipulate and mutate them. It also makes the code clean and easy to understand and you can always split into files, which is essential when doing maintenance.
Ensure you do this for testability since it will become much easier to test the code when all the things have been declared. You will always have expressive power as a developer. In the end, everything will become easy. You will get many benefits and fewer problems when you avoid this mistake.
2. Avoiding the $applyAsync
There is no any polling mechanism for calling the $digest() in Angular JS, instead it is just executed due to the available directives. The $applyAsync aids a lot in delaying the expressions resolutions until the $digest () cycle. There is always an automated and manual way you can use the $applyAsync.
3. Using the jQuery
jQuery is popularly known as a library for making the DOM manipulation easier, for AJAX operations and for handling events. Angular JS refers to a framework that is issued in coming up with scalable applications. It entails development and testing of apps hence, it can never be used in augmentation of the HTML pages. There is no need of using the jQuery if that is the case. You should just let your code go beyond the HTML syntax the way it has been declared.
Angular JS is known to have enough features hence, it is necessary for developers to get the available features before settling on jQuery. In case you have the DOM manipulation, just let it be done in directives though it does not mean you have to involve jQuery.
4. Failing to Optimize the Application
Failing to optimize the application will lead to Angular JS errors. The image below is an example of code that will work slow and give you an error.

The best solution would be on the input by having the timeout in place.
5. Use the Isolated scope more that it is required
In case you are looking for a directive that you are only sure will be used in a single location and you are also sure that it will never be a source of any conflicts in the environment that it is used in. Therefore, there is no need to use isolated scope since it could bring errors. You should be aware that you could never use two isolated scope directives under one element. You will also have to handle many issues especially when handling event processing, nesting or inheritance.
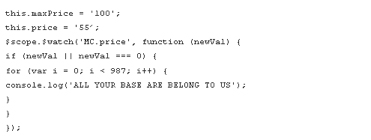
6. Having more Watchers that what is required
Angular JS will always create a watcher for every binding. Evaluation and comparison to the previous binding will always be done on east digest phase. This Angular JS process is known as dirty checking. Try imagine the total number of watchers you will end up with?
7. Failing to use the controllerAS Syntax
$scope is commonly used to have a model assigned to a controller object. However, injecting scope is not the best way you can do it. Using the controllerAs syntax is the best alternative and the most simple and efficient method.

The controllerAs syntax provides you with confusing results whenever you are handling many nested scopes. The controllerAs can be used in many different ways are you make your applications
8. Performing Heavy Processing
Doing heavy processing might force you to use workers and it could assist you in resolving popular mistakes most web developers make whenever they are using the Angular JS. The heavy processing could lead to frozen browser. However, you can avoid such an issue by resorting to using web workers. All you have to do is just to process it and you will be able to handle lots of complex objects without any difficulty.
9. Avoiding using the controllerAs as required
The controllerAs syntax is beneficial and useful since it can assist you with the creation of better codes when you are constructing any application. One common mistake you will always make is not being in a position to fully utilize it. controllerAs is considered to be the best available tool you can use when assigning a model controller tool.

10. Not Being Able to Understand the Resolves well
The resolves will be able to add the time required whenever you are loading any view. However, you are never supposed to overuse resolves since it will mean extra time for loading that could lead to a much slower process.
Conclusion
Angular JS has always been considered as a great framework that continues to change with the community. Some of the mistakes listed above are known to take place when the developer least expects it. The list will help you when you have an idea of the cause and what you will have to do in order to fix them.
Author Bio:
Jason is an experienced WordPress developer, working at WordSuccor Ltd. He provides HTML to WordPress services and has a team of WordPress Experts to assist him in every project. Get in touch with him now for any assistance regarding WordPress development. Follow his company, WordSuccor on Google+.
 CoalesceIdeas Web and graphic design ideas for inspiration
CoalesceIdeas Web and graphic design ideas for inspiration




One comment
Pingback: WordPress | Pearltrees